
Inspect Element
2.6(
36 个评分
)扩展程序开发者工具20,000 用户



概述
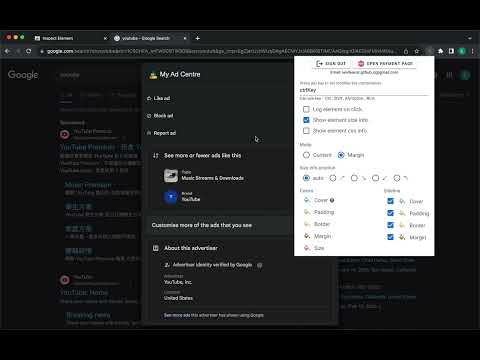
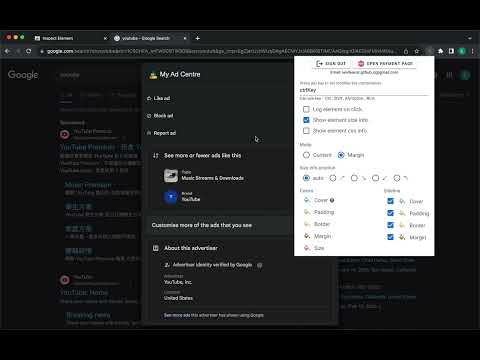
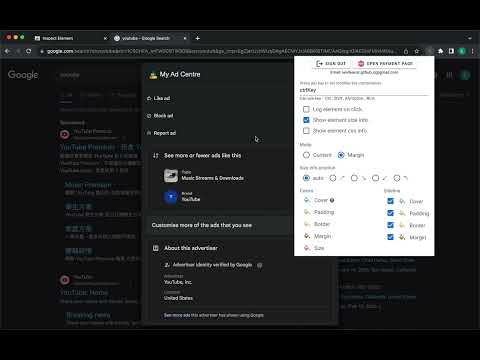
Inspect element for content, and margin.
Inspect Element helps frontend engineers to adjust CSS effectively. --- Features: - Different mode to inspect element: by element (Chrome DevTool) or by margin which helps you to adjust CSS more efficient. - It displays X and Y axis for content, padding, border, and margin. - It allows you to specify colors for different spaces (content, padding, and others). --- Setup: 1. Install this extension from Chrome WebStore 2. Reload opening page 3. Hold Ctrl-Key and move your mouse to inspect element.
查看更多
2.6 星(5 星制)36 个评分
Google 不会核实评价。 详细了解结果和评价。
详情
- 版本2.12.2
- 上次更新日期2025年2月18日
- 功能提供应用内购商品
- 提供方Ernest
- 大小156KiB
- 语言English
- 开发者
电子邮件通知
soc221b.e@gmail.com - 非交易者该开发者尚未将自己标识为交易者。欧盟地区消费者须知:消费者权利可能不适用于您与该开发者达成的合约。
隐私权
该开发者已披露,此产品不会收集或使用您的数据。
该开发者已声明,您的数据:
- 不会因未获批准的用途出售给第三方
- 不会为实现与产品核心功能无关的目的而使用或转移
- 不会为确定信用度或放贷目的而使用或转移
支持
若有任何疑问、建议或问题,请在桌面浏览器中打开此页面