


Overview
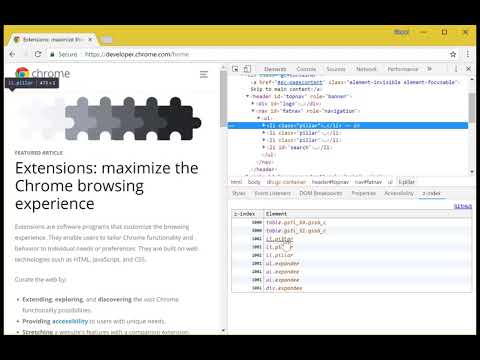
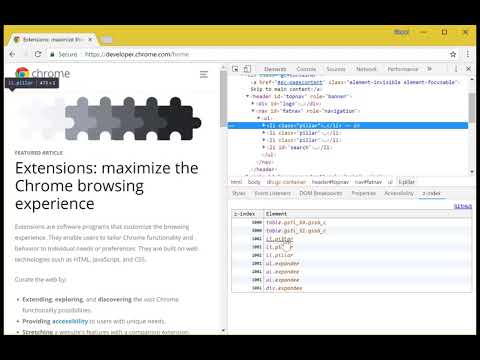
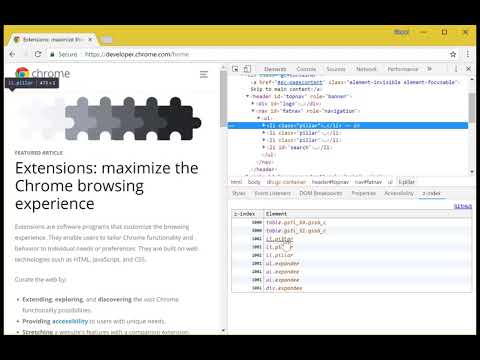
Print all elements with z-index sorted by that number.
Adds "z-index" pane to DevTools' Elements panel. It shows ranking of elements sorted by z-index value. This would help you to reduce z-index numbers. Stop `z-index: 999999` !!
Béci RobozFeb 11, 2023
It is working, the location: https://github.com/ginpei/devtools-z-index/issues/88
Jia ShanJul 25, 2022
Didn't work.
1 person found this review to be helpful
Joel KuhnSep 15, 2021
Make sure you fully restart chrome after adding or the pane will not be there. Unfortunately this plugin does not handle parents, so it doesn't actually reflect how the browser will render z-order.
1 person found this review to be helpful
Details
- Version1.1.0
- UpdatedJuly 6, 2022
- Offered byginpei
- Size20.82KiB
- LanguagesEnglish
- Developer
Email
ginpei@ginpei.dev - Non-traderThis developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
Privacy
The developer has disclosed that it will not collect or use your data.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes